Approach

Case.01
新しくサービスを立ち上げたい
Xtoneで最も多いご相談が0→1の立ち上げです
我々は、貴社の強力なパートナーです
進め方の例
提案・調整
貴社からの
オリエンテーション/
ヒアリング
進め方の提案ご予算を含めた調整
サービス設計
新規立ち上げの場合は競合リサーチ
リニューアルの場合はヒューリスティック評価
による課題抽出
ワークショップ
ユーザー調査
ペルソナ設定
ユーザーストーリー
カスタマージャーニー
サービスアイデンティティ
コンセプト策定
アイデア創出
UI設計
機能設計
情報設計
UIコンセプト
策定
ユーザー調査
画面遷移図
ワイヤーフレーム
デザイン
デザインコンセプト
ビジュアル
デザイン
プロトタイピング
ユーザー調査
開発
Xtoneで開発をする場合
要件定義
設計 / 開発 / インフラ構築
試験
検収
ブラッシュアップ
指定の開発会社などで開発をする場合
デザインガイドライン策定
指定の開発会社様へ
開発会社様のサポートアニメーションのみ実装など
サービス設計
UXデザインをするための材料をリサーチし、サービスのコンセプトを策定していきます
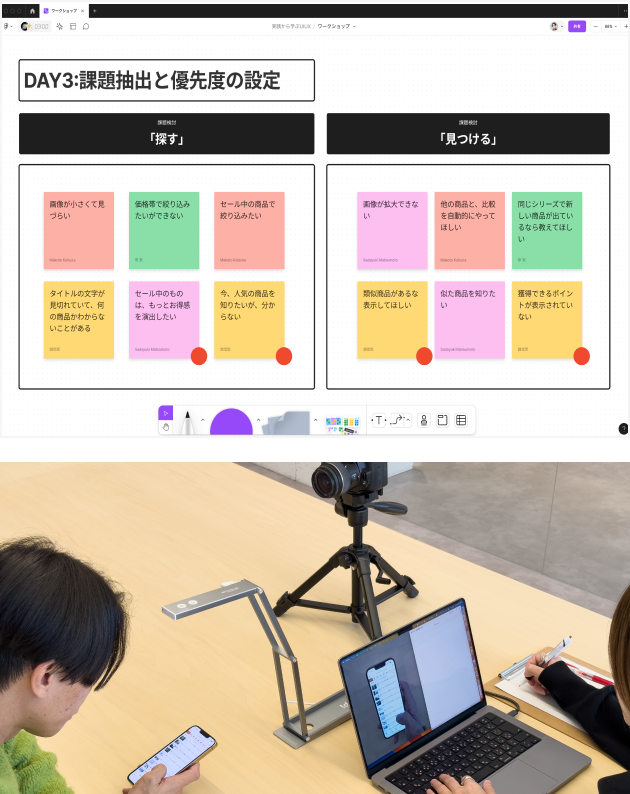
ワークショップ・ユーザー調査
ワークショップやユーザー調査を行い、ユーザーの欲求や課題、それらを解決するアイデアの検討を行っていきます。

ペルソナ・カスタマージャーニー
サービスが意識するユーザー像(ペルソナ)を明確にして、ユーザーを理解しやすくすることで、効果的に戦略を立てられるようにします。また、そのペルソナが、サービスを利用する一連の体験のストーリーを可視化(カスタマージャーニー)し、課題を整理したり、ユーザーとのタッチポイントを最適化します。

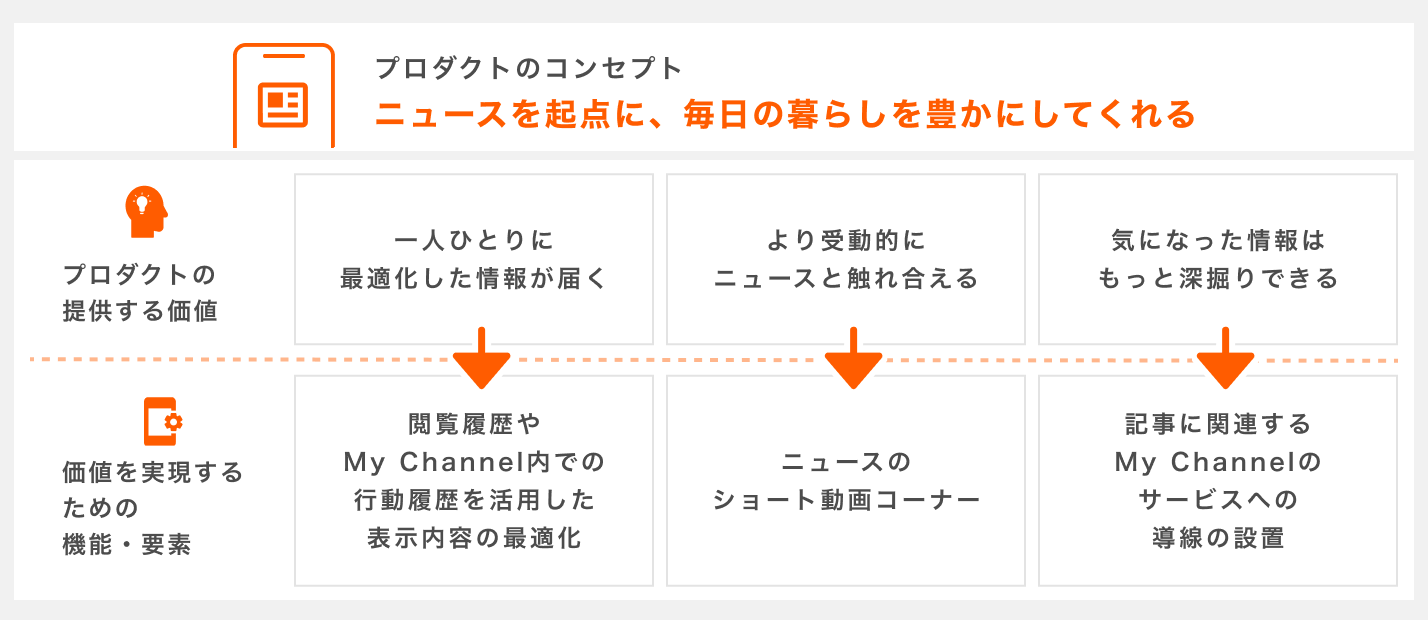
コンセプト策定
サービスを今後、形作っていく上で、そのサービスの判断基準となるのが「コンセプト」です。これまでの内容を元に、サービスの提供する価値やそれらを実現する機能や要素を定義していきます。

UI設計
コンセプトやアイデア(機能)を元に、
UIの設計図(ワイヤーフレーム)に落としていく作業を行います。
機能設計・情報設計
サービスに盛り込むべき機能や情報を整理して、必要な要件を定義していきます。

UIコンセプト策定・ワイヤーフレーム
定義した要件を元に、UIの方向性を複数のアイデアの中で検討を行っていき最終的な案を決めていきます。最終案を元に、すべての画面のワイヤーフレームに落とし込み、サービスの設計を行っていきます。

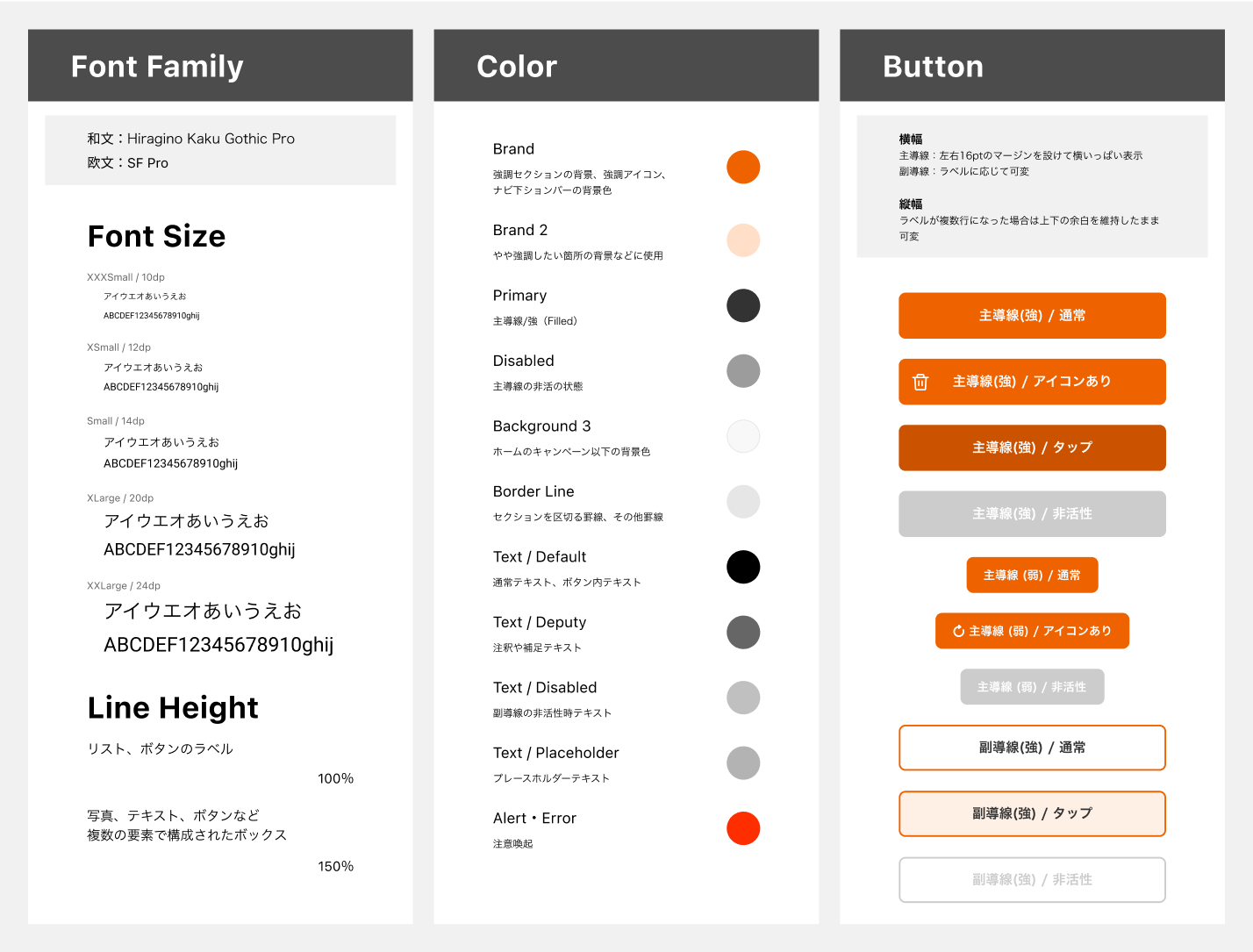
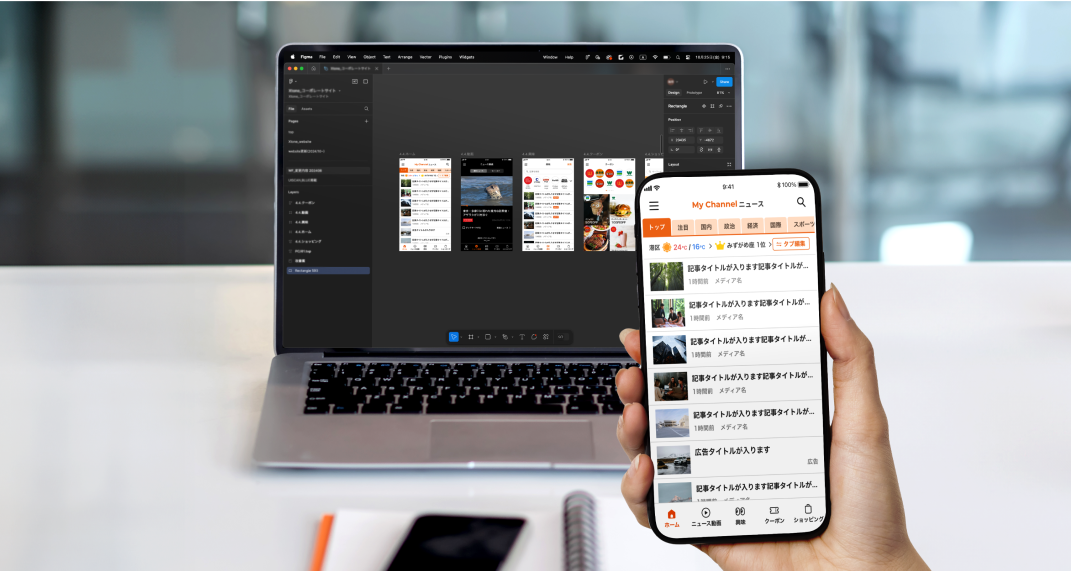
デザイン
ワイヤーフレームをベースにしながら、UIをデザインしていきます。
デザインコンセプト
UIのビジュアルの方向性をブランディングと合わせながら、全体のトンマナやデザインルールを決めていきます。

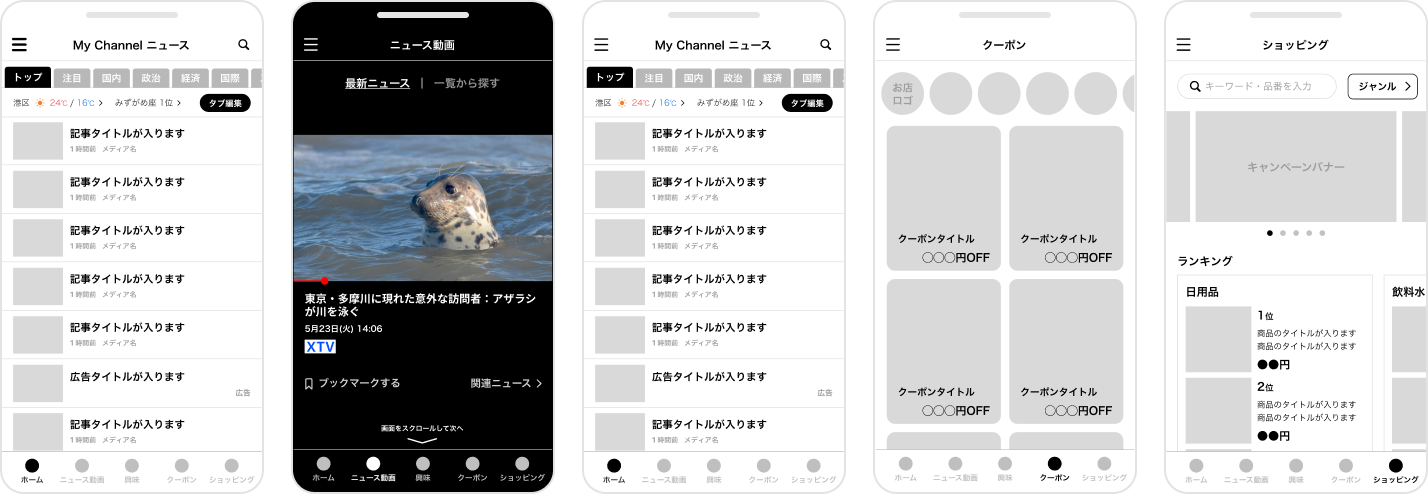
ビジュアルデザイン・プロトタイピング
「迷わない」「わかりやすい」「見やすい」UIを目指して、UIのデザインを進めていきます。また、同時に実際の端末で操作できるようにプロトタイプを用意して操作感を確認していき、さらに「気持ちよく利用できる」ようにチューニングしていきます。

開発
最適な技術を選定し、安定して運用できるアプリケーションを開発します。
設計・開発・試験
UI/UX検討の際もエンジニアが並走するため、技術的な懸念を少なくした状態で開発に臨むことができます。目指したいサービスの世界観や運用体制を考慮して、技術選定を行い、実装していきます。最終的な試験を突破したら、クライアント様と一緒に世の中に公開しています。

デザインガイドライン
開発をクライアント様が行う場合は、デザインガイドラインなどをまとめてお渡しします。